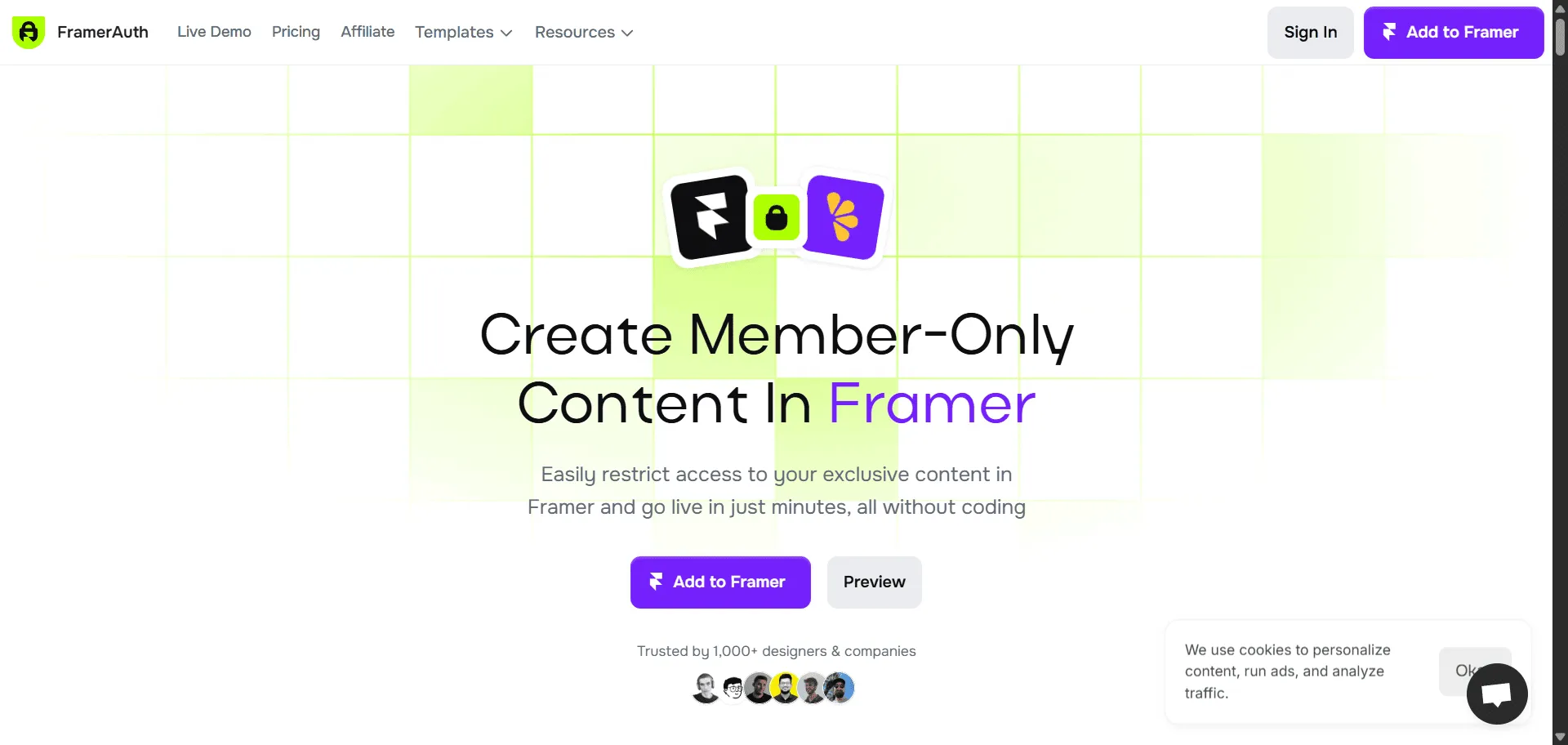
Transform membership sites without coding barriers through FramerAuth's comprehensive authentication platform. Built for Framer creators and designers, this no-code solution combines member-only content gating with seamless Lemon Squeezy integration so you can monetize exclusive content instantly, while drag-and-drop components and customizable authentication enable professional membership experiences without technical expertise. From simple sign-up requirements to complex subscription tiers, each feature leverages auto-generated license keys and instant eligibility verification through streamlined setup that requires zero development knowledge. This runs on a platform trusted by 1,000+ designers and companies with 30-day refund guarantee and responsive customer support, ensuring every project ships with professional functionality, looks authentically branded through customizable forms, and scales effortlessly across subscription models, one-time purchases, and hybrid membership experiences requiring immediate monetization without complex integrations.